https://blog.csdn.net/qq_42961150/article/details/123499276
2. 创建文件夹
在自己电脑任何地方创建一个空的文件夹,比如:我在桌面上创建了一个test文件夹。
3. 打开浏览器开发者工具
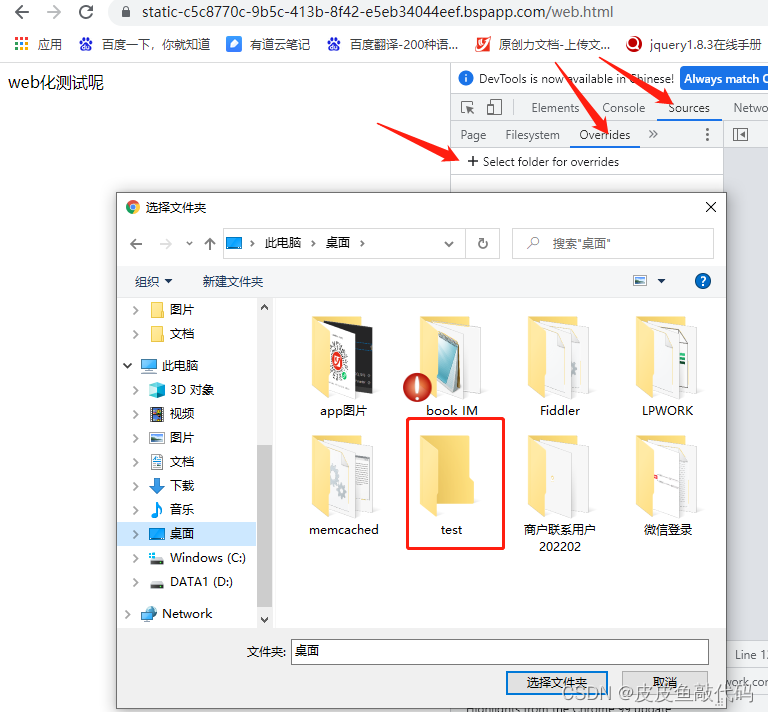
f12可打开浏览器开发者工具,找到Sources=>Overrides=>+Select folder for overrides选择文件,找到创建的test文件夹,记住不要双击进文件夹,直接单击选择,然后下面窗口下面的选择文件夹即可。

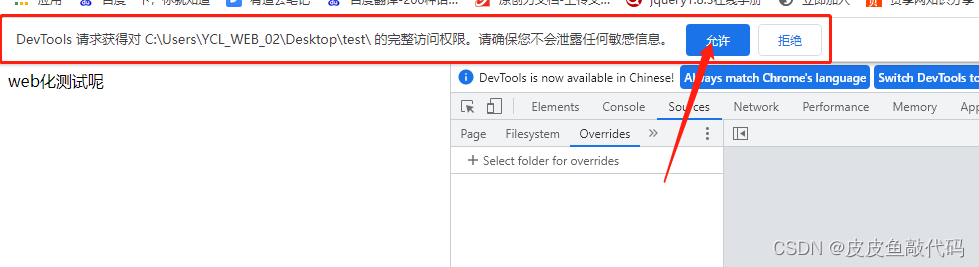
注意: 选择了文件夹后,浏览器上方会有个提示,点击允许。点击允许后,选择的文件夹就会显示在浏览器里面。

4. 打开线上源码
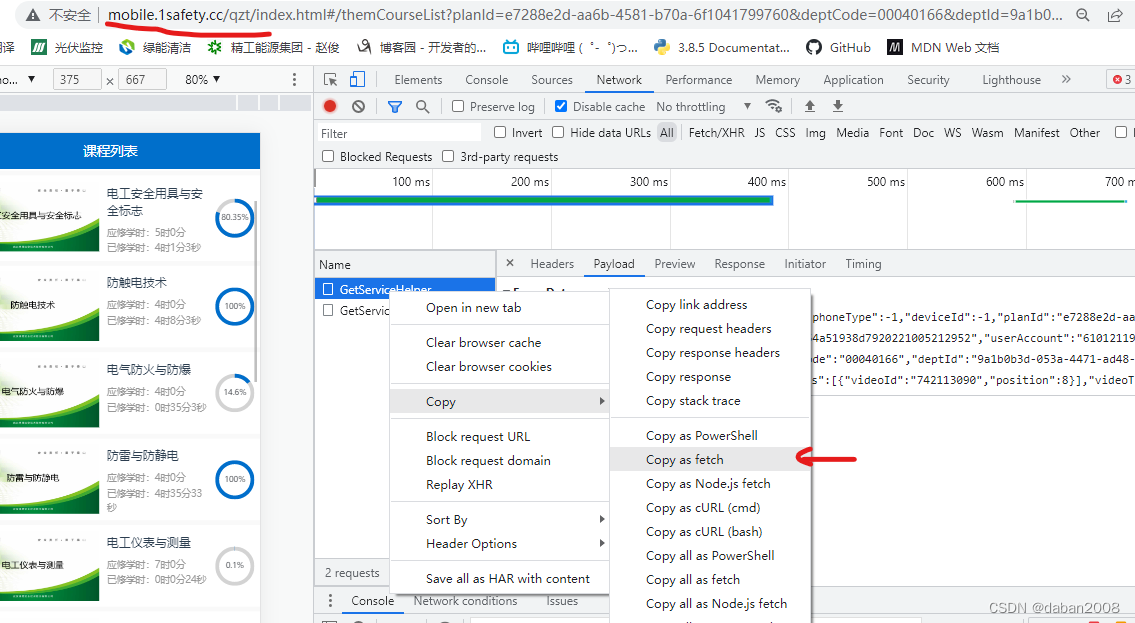
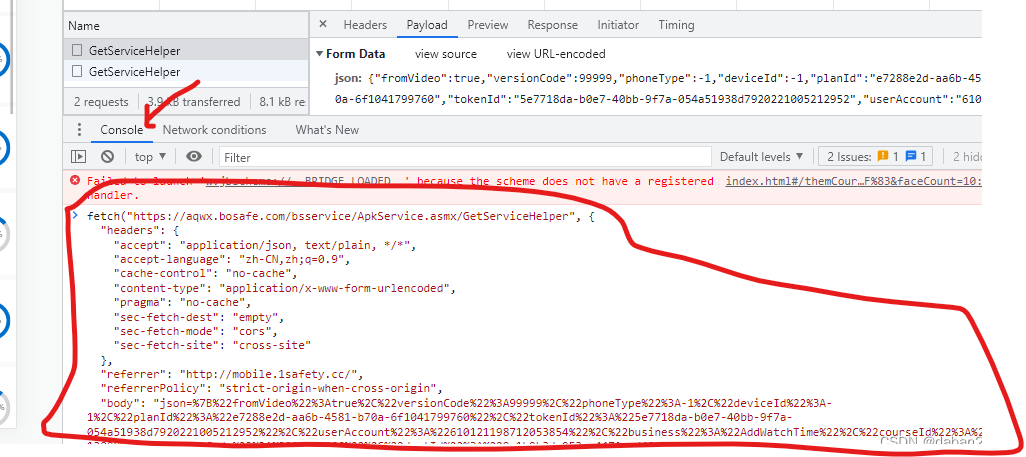
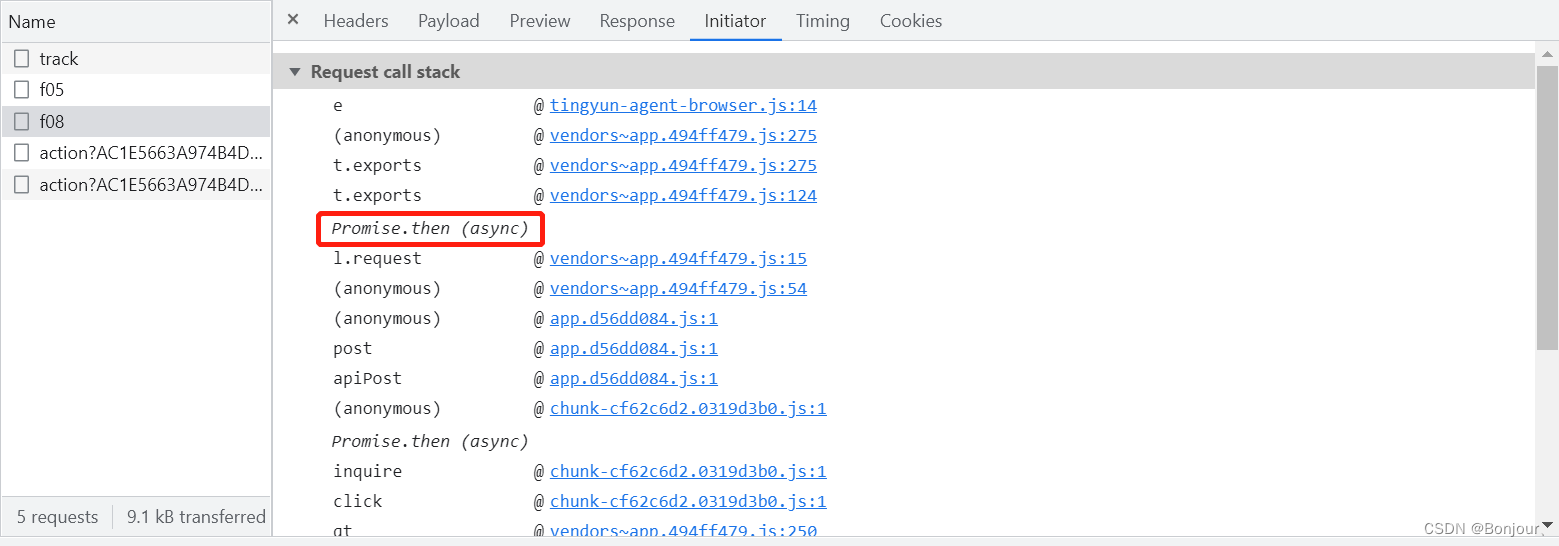
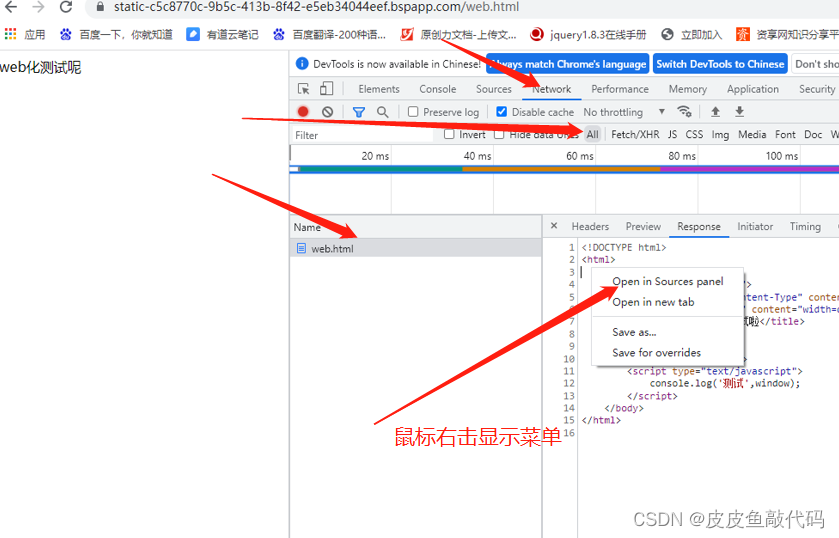
找到线上需要调试的代码,一般都是在network里面找到需要修改的文件,然后选中文件,在右边可以显示出读取的源码,然后鼠标右击选择菜单中的Open in Sources panel,就会自动转到刚刚选择文件夹的界面。

5. 编辑代码
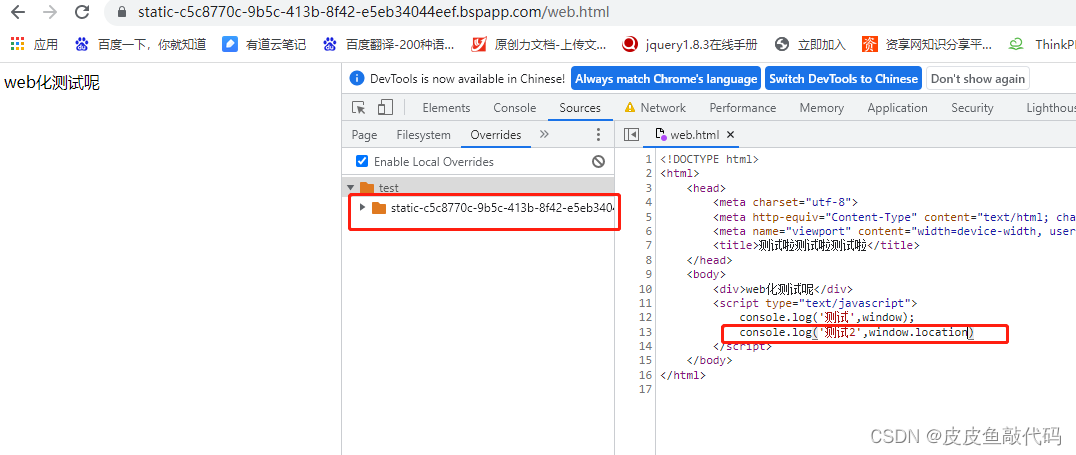
编辑源码,比如我在源码中增加了一行代码,然后ctrl+s直接保存,就可以看到左侧test文件夹中就多了一个文件夹,里面就是保存的就是web.html到本地。

6. 刷新页面,看效果
刷新,就可以看到console控制台中多了一行打印,说明已经实现了该功能。